4 Tips Optimalisasi Gambar untuk Meningkatkan SEO (dan Traffic)

Sebagai konten blog, gambar merupakan salah satu elemen penting. Bahkan
bagi sebagian blog (photo blog, infographic blog, dan image-based blog
lainnya) gambar merupakan konten utama. Di dunia web 2.0 ini, gambar
telah menjadi objek visual yang menjadi santapan sehari-hari. Lihat saja
web-web social curation seperti Pinterest dan Instagram yang kini terus
menjadi favorit mayoritas user Internet.
Di sisi lain, Google Image Search (mesin pencari gambar Google) adalah
sumber terbesar dan utama para pengguna internet untuk mencari gambar
sesuai keinginan. Oleh karena itu, sebagai sumber traffic, optimalisasi
search engine (SEO) melalui gambar merupakan bagian yang tidak kalah
penting. Penggalian traffic dari google image search tidak bisa
dipandang sebelah mata, karena memberikan jumlah yang cukup signifikan.
Dalam Google search sendiri, optimalisasi gambar juga dapat memberikan
value, terutama pada pengayaan keyword di dalam konten. (dalam atribut alt dan nama file).
Menurut hemat saya, ini sangat penting apabila konten anda mengandung
gambar, yah.. meskipun cuma satu. Dan tentunya, ini menjadi hal yang
AMAT SANGAT MAHA PENTING apabila konten blog anda berbasis gambar,
karena optimalisasinya sedikit banyak berbeda dengan SEO konten
tulisan/artikel seperti kebanyakan blog. Terlebih lagi, layout baru
Google Image search memungkinkan user mendapatkan berbagai informasi
mengenai gambar tersebut, termasuk link sumber halaman pemuat gambar.
Di blog lain, saya sudah berbicara mengenai relevansi atribut alt pada gambar bagi pengunjung dan search engine. Titik beratnya adalah pada bagaimana atribut alt
dapat memberikan value, bantuan, dan deskripsi bagi keduanya. Dalam
kesempatan ini, saya akan lebih mengkhususkan pada optimalisasi gambar
dalam konteks SEO dan Blogger. Sedikit banyak akan ditemukan tips yang
sama, namun akan lebih saya titikberatkan untuk pengguna Blogger.
Nah, untuk mengambil manfaat dari gambar secara optimal dari segi SEO,
berikut adalah 4 tips inti yang sudah saya persiapkan untuk anda:
1. Penggunaan Nama File Gambar
Nama file secara simpel adalah identitas file yang unik, tidak boleh
sama di dalam sebuah folder komputer, dan merupakan alat identifikasi
mutlak. Sebagaimana fungsi tersebut, nama file yang jelas akan
memberikan deskripsi yang jelas pula. Ini juga berlaku bagi halaman web.
Halaman web individual yang menampilkan file gambar sama halnya dengan
file-file lain, misalnya file html, php, asp, dan seterusnya.
Contoh: http://tautweb.com/foldergambar/nama-file-gambar.jpg
Sebagaimana halnya optimasi url permalink web/blog,
anda juga perlu memperhatikan permalink gambar. Sebelum meng-upload
gambar, ubah nama file menjadi lebih deskriptif. Misalnya, anda baru
saja membuat foto dengan sebuah kamera digital atau kamera smartphone,
maka nama file gambar akan diberi nama secara otomatis sesuai setting,
contoh: Photoa11234.jpg. Ubah nama file tersebut menjadi deskriptif,
memberikan gambaran mengenai foto itu. Tambahkan hypen (strip) untuk
memberikan spasi, sama seperti nama file dalam permalink halaman blog.
Contoh: foto-pantai-legian-bali-2013.jpg
Nama file yang agak panjang dan deskriptif tidak masalah, asalkan tidak dibanjiri dengan keyword sama berulangkali.
2. Penggunaan Alt Text (Teks dalam Atribut Alt)
Selain bermanfaat bagi pengunjung apabila gambar gagal dimuat oleh
browser atau karena beberapa alasan lain, teks dalam atribut alt
memiliki fungsi deksriptif bagi search engine. Search engine tidak dapat
"melihat" gambar. Dia hanya bisa "membaca" teks. Teks di dalam alt
berfungsi sebagai anchor text (sama seperti anchor text link). Alt bisa
lebih deksriptif lagi daripada nama file gambar. Tapi tentu syaratnya
sama, jangan dibanjiri dengan keyword.
Contoh alt dalam tag link dan gambar:
< a href="url gambar atau url halaman tertentu"><img alt="ini aku bersama pacarku di pantai legian bali" src="urlgambar" />
Cara Menambahkan teks alt di Blogger
Cara 1: Anda bisa menambahkan teks ke dalam tag gambar
seperti contoh di atas, yaitu melalui "HTML" mode di post editor setelah
mengupload gambar.
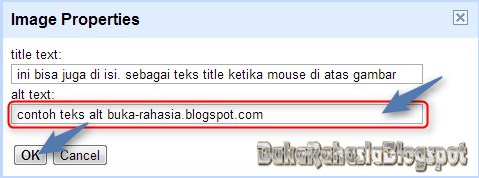
Cara 2: Klik gambar yang muncul di dalam post editor
setelah diupload dan dimasukkan ke dalam post. Akan muncul menu seperti
contoh di bawah, lalu klik "properties".

Kemudian isikan teks ke dalam kolom alt text dan klik "OK.

3. Ukuran File Gambar
Meski Google tidak memberikan spesifikasi ukuran file tertentu pada
gambar yang layak diindeks, namun secara tersirat Google membicarakan
ini. Disampaikan bahwa berat suatu halaman yang terlalu besar
mempengaruhi loading web, dan pasti ini berpengaruh terhadap user. Ini
menjadi pertimbangan tersendiri bagi Google sebab Google sangat
memperhatikan user experience. Oleh karena itu, sedikit banyak, kecepatan loading web/blog mempengaruhi SEO.
Salah satu penyebab, bahkan sebab terbesar, suatu halaman web menjadi
sangat berat adalah gambar. Oleh karena itu, gambar yang teroptimasi
ukuran file-nya sangat penting. Gunakan tool kompresi dan optimasi
gambar yang tidak mengurangi kualitas, misalnya anda dapat melakukan kompresi dan optimasi PNG dengan PNGGauntlet.
4. Teks yang Mengelilingi Gambar
Sama halnya dengan pengaruh teks yang mengelilingi link (kadar
relevansi), teks di sekitar gambar juga berpengaruh karena memberikan
gambaran dan penekanan relevansi terhadap topik yang sedang dibicarakan
(di dalam gambar). Mengapa demikian? Sebab keyword-keyword di dalam teks
di sekitar gambar atau teks di dalam sebuah halaman dimana ada gambar
tersebut memberi informasi sekaligus mendorong Google untuk
memperhitungkannya. Pastikan deskripsi (nama file dan teks alt) gambar
anda relevan dengan teks di sekitarnya, dan juga sebaliknya. Penggunaan caption/teks deskripsi di bawah gambar (opsional) juga merupakan bagian dari teks yang mengelilingi gambar.
Kesimpulan
Sebagai sebuah konten, gambar perlu diperhatikan penggunaannya.
Penggunaan deskripsi yang tepat tidak hanya akan berpengaruh baik
terhadap user, tapi juga terhadap upaya SEO dan usaha meningkatkan traffic.
Ada 4 elemen penting yang perlu diperhatikan: nama file gambar, teks
dalam atribut alt, ukuran gambar, dan teks yang mengelilingi gambar.
Akhirnya, tentu semua upaya ini kembali kepada kreativitas anda dalam
mengoptimalkan keempat hal tersebut. Jika ingin mempelajari lebih lanjut
mengenai relevansi antara gambar web, atribut alt, pengunjung web, dan
SEO, simak artikel saya di tautweb.com.
